Farvepalet
For farvepalet Material Design foretrækker Google et 'tofarvet' system med varianter:

Så for eksempel som på dette billede. Din primære farve ville være lilla, med din sekundære farve som cyan. Og så for andre elementer i din brugergrænseflade, ville du bruge skygge varianter af lilla og cyan, så alt blandes sammen.
Dette Material Design editor er et meget nyttigt værktøj, der hjælper dig med at sammensætte farvevariationer. Du kan også kigge efter inspiration fra professionelle UI / UX-designbureauer som f.eks Ler eller denne liste over topbedømte webdesignfirmaer i 2019.
Responsivt gitterlayout
At forstå responsivt gitterlayout betyder at forstå hvordan pixeltæthed og automatisk skærmtilpasning fungerer. For det meste ligger den gennemsnitlige Android-telefon DPI et sted mellem 300 og 480 DPI.
Med det i tankerne vil en 300 DPI-skærm typisk kunne vise op til 4 kolonner:

Mens en skærm med 600 dpi viser op til 8 kolonner.
Mellem hver kolonne er 'tagrender', dybest set de områder, der adskiller hver kolonne. Så på en mobil med 360 dp ville hver tagrender være omkring 16 dp.
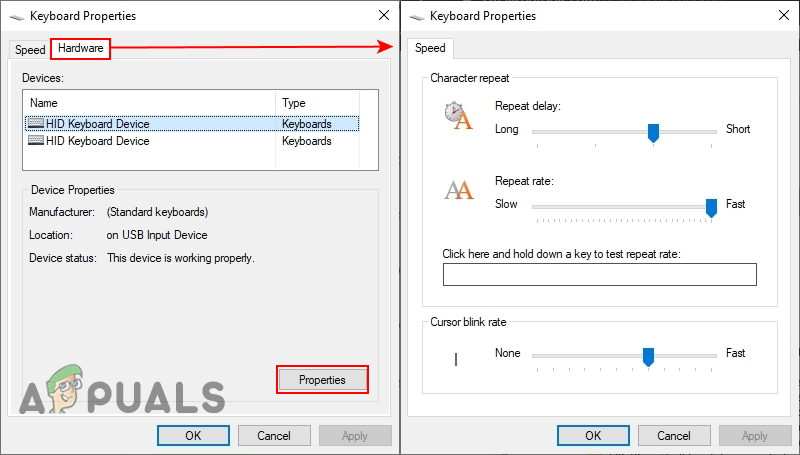
Forståelse af skærm DPI
Når du designer UI, hvad enten det er system-UI eller din apps UI, skal du tage højde for de forskellige pixeltætheder i forskellige telefonstørrelser. Her er et diagram over de mest almindelige skærmopløsninger og pixeltætheder:

Så som en tommelfingerregel skal du starte med den laveste tæthed, når du designer et 'globalt' tema eller en app og ikke fokuserer på at skabe temaer til en enkelt enhed. Dette skyldes, at hvis du starter dit design med 1x, skal du blot tage målinger i pixels, og værdierne forbliver de samme på tværs af DP'er.
Men hvis du designer til 3,5x, skal du dele alle værdier med 3,5 for at tilpasse sig andre tætheder, og så bliver det bare en hovedpine ved beregning af flere DP-værdier.
Yderligere tip til Android 10 UI / UX-design
Hvis du har brug for en brugerdefineret farve til temakomponenter som radioer, knapper, afkrydsningsfelter osv., Skal du gøre det ikke brug drawables til at vise de forskellige tilstande ( kontrolleret, klikket osv.) . Fordi når du bruger tegninger, mister du de oprindelige Material Design-effekter (som krusning) som Google detaljeret opdaterede i Android 9 og Android 10.
Når du arbejder med Material Design, inkluderer Google en masse godbidder, som du kan drage fordel af, og de flyder mere naturligt sammen med din UI / UX.
Så for eksempel er her et par søgeord til temakomponenter med indbyggede Material Design-elementer, og din app eller UI / UX vil stadig nyde den oprindelige systemadfærd og UI-tilstande.
Knap med brugerdefineret farve android: backgroundTint = '@ farve / rød' ----- Radioknap med brugerdefineret farve android: buttonTint = '@ farve / rød' ----- Billeder og ikoner android: drawableTint = '@ farve / rød '----- ProgressBar med brugerdefineret farve android: progressTint =' @ farve / rød '
For at vise en simpel skygge under komponenter som i kortvisningstilstand, skal du bare bruge egenskaben elevation.

android: elevation = '1dp'
Fletning af tags og overordnede egenskaber er yderst nyttigt for at give dig bedre kontrol og håndterbare XML-filer.
Animerede layoutændringer kan virkelig forbedre din UX, og næsten alle ViewGroup vil respektere dette. Så når der er en ændring i visningshierarkiet, kommer det med en animation. Med lidt know-how kan du også designe brugerdefinerede overgangseffekter .
android: animateLayoutChanges = 'sand'Mærker Android Udvikling 4 minutter læst