Adobes Flash Player har længe været brugt som den primære videoafspiller til internettet. Det regerede i lang tid, men det erstattes af protokoller, der er hurtigere, effektive og gør det lettere for filhåndtering. Google Chrome er også begyndt at blokere Flash, og det vil snart afslutte sin support til Adobe Flash helt. Det kan være tid til at udskifte denne ældre protokol fuldt ud, men den medfører bestemt dens fordele. Nogle af den nyere browser har native understøttelser til HLS (HTTP Live Streaming).
HTML5 og HLS er open source-protokoller, hvilket betyder, at alle kan ændre deres kode og bruge dem på deres hjemmeside, helt gratis. Kodning af en video i flere forskellige standarder for afspilningskvalitet, vedlagte billedtekster og optimering af videokvaliteten i henhold til båndbredden foretages problemfrit med HLS-videostreaming. På grund af HTML-native tag, HTML5-streaming kommer i koden, hvilket gør det nemt at streame via HLS og DASH. DASH og HLS nedbryder en videostream i små segmenter, der kan bruges til en HTML5-videoafspiller. De reducerer den tid, du skal buffer en video, før den begynder at afspilles, og eventuelle stammende problemer, som du kan støde på, når du ser en stream. Fordelene er ikke kun begrænset til seeren, men strækker sig også til indholdsudbyderen.
Integrer en HTML5-videoafspiller på dit websted ved hjælp af JWPlayer
Før vi begynder, foreslår vi at få JWPlayer fra her . Da stigningen i HLS og DASH blev brugt til adaptiv streamingformål, er der opstået mange videoafspillere, som helt sikkert giver brugerne en rimelig andel af fordelene. En sådan spiller, der har modstået udfordringerne gang på gang og har været brugt af folk som ESPN og Sony Pictures, er JWPlayer. Det er let at uploade indhold, integrere videoafspilleren på HTML5, iOS, Android og Fire OS med JWPlayers oprindelige kode, som kan skræddersys af dig til en endnu bedre brugeroplevelse. Men vores fokus i dag er på HTML5-videoafspillere, og hvordan du kan bruge HLS og DASH til bedre adaptiv streaming.
Hvad tilbyder JW Player?
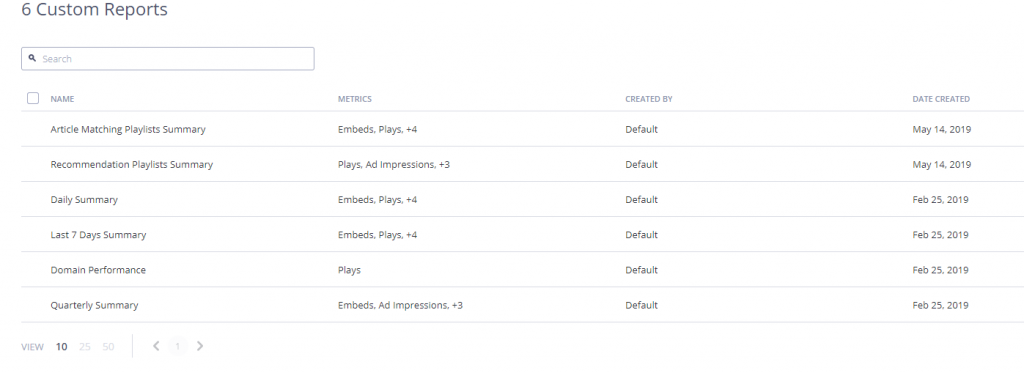
Sammen med at give dig en platform til at uploade dine videoer og gøre dem til en playliste, giver JWPlayer dig også mulighed for at se realtidsstatistikker over dine uploadede videoer ved at give dig rapporter om dine annonceplaner og tilpassede rapporter.

Tilpassede rapporter
JWPlayer gør også indholdsadministration let for dit CMS-drevne websted ved at lade dig nemt styre billedtekster, miniaturebilleder, metadata osv. Derfor strækker brugen og fordelene ved JWPlayer sig ud over blot at være en videoafspiller til at integrere dine HTML5-videoer.
Uploade videoer på JWPlayer

Upload videoer
Inden du begynder at integrere JWPlayer på din HTML5-webside, er det vigtigt først at uploade de respektive videoer på JWPlayer-platformen. Heldigvis er det ikke en meget kompleks opgave, da alt hvad du skal gøre er at vælge den fil, du vil uploade.
Når videoen er uploadet, kan du begynde at redigere metadata-sektionen for den nævnte video, se analyserne og overvåge trafikken osv. Eller hente kilder til HLS og uploade undertekster fra fanen aktiver.
Tilpasning af HLS og DASH videoafspiller
Før du integrerer en videoafspiller, skal du først tilføje et afspillerbibliotek til dit websted. Der er tre måder, hvorpå du kan opnå denne bedrift. Selvhostet, skyhostet og skyhostet med API-opkald. Forskellen mellem cloudhosting og cloudhosting med API-opkald er simpelthen på basis af API-opkald. Udviklere, der ønsker at styre implementeringen af deres videoafspiller via API-opkald, anbefales at bruge dette. For selvværter styres versionen af afspilleren fuldt ud af dig. Det er vigtigt at bemærke, at spillerens licens ikke roteres automatisk og skal udføres manuelt, når du bruger selvvært.

Tilpasning af den cloudhostede afspiller
Som du kan se her, kan den cloudhostede afspiller tilpasses og poleres efter eget valg. For eksempel kan afspilleren enten have en responsiv størrelse eller en fast størrelse. Afspilningen kan indstilles til en loop, lydløs ved start osv. Desuden kan du også ændre afspillerens standardfarve, videoens anbefalinger og meget mere.
Når du har alt dette nede, skal du derefter uploade Cloud Hosted Player Library-koden til dine websider tag for at lade JWPlayer indlæses på dit websted.
Integrering af videoafspilleren
Som standard foretrækker JWPlayer automatisk HTML5-mediemotorer, så du ikke behøver at bekymre dig om at indstille en primær præference. Imidlertid kan nogle tilfælde kræve, at du ændrer det. Når det sker, kan du tilpasse afspilleren og få den indstillet på din måde.
Når du har uploadet det skyhostede afspillerbibliotek til tagget på din webside, er det næste trin at uploade den integrerede kode. Opret først en tag i hvor JWPlayer skal vises. Ring til Opsætning() med playlisteegenskaben for at kalde afspilleren i det målrettede .
Nedenfor er et eksempel på en prøve Opsætning() kode, der leveres af JWPlayer devs selv:
jwplayer ('myElement'). opsætning ({'playlist': 'https://example.com/myVideo.mp4