Oprettelse af dine VR-rum
der er
- Når du har fået en 3D-model / grundplan i Archilogic, kan du gå ind i Archilogic Furnishing-editoren for at slippe møbler i dine værelser. Hvis du ikke kan lide noget af møblet og vil importere dine egne, kan du også importere 3D-modeller fra programmer som 3D Model, SketchUp, Blender, 3ds Max. Archilogic har dokumentation for, hvordan man importerer 3D-modeller fra hvert af disse programmer.
- Hvis du faktisk opretter et VR-showcase, kan du fortsætte med at oprette kamerabogmærker i Archilogic - disse vil centrere kameraet på 'vigtige' dele af din model, som om du fremviste et hus. Men hvis du følger denne vejledning bare for at opbygge dit eget VR-rum, er standardpersonsperspektivet alt hvad du behøver.
- Når du først har møbleret / redigeret din 3D-model, er det tid til at gøre det til et VR-showcase.
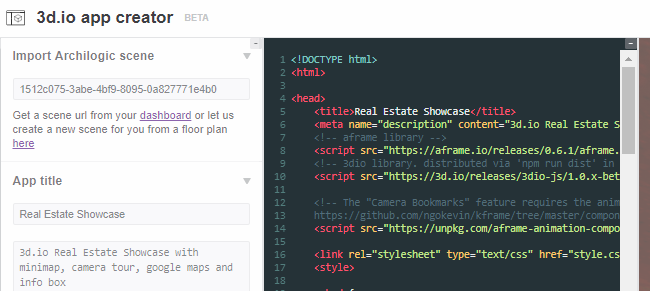
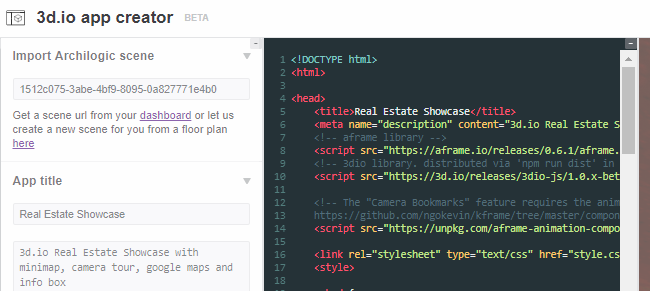
- Gå til 3D.io AppCreator , og klik på 'Opret en kopi' øverst til højre - dette kloner den aktuelle skabelon og opretter en ny.
- I feltet til 'Importér Archilogic scene', indsæt din særlige scene / 3D-model streng-kode, som du importerede til Archilogic tidligere. Det importeres automatisk til scenen sammen med alle dine møbelredigeringer, kamerabogmærker osv.

- Når din scene er blevet importeret, skal du begynde at tilpasse den fuldt ud efter din smag - tilføje et 'baggrundsbillede' ( hvordan det ser ud uden for vinduerne, dybest set).
- Nu kommer den virkelige kraft af alt dette fra A-Frame / HTML-editoren. Du får adgang til dette ved at klikke på fanen 'Kode' i App Creator. Det er her, du inkluderer ting, du har kodet i A-Frame / HTML, såsom et pokerbord i realtid, filmskærm osv. Du kan blive virkelig kompleks med dette.

- Hvis du vil have, at din VR Showcase skal være 'multiplayer', så dine venner for eksempel kan spille ved dit pokerbord eller se en film med dig, vil du gerne have en A-Frame-kode i realtid. Du kan selv bygge en, hvis du har tilstrækkelig ekspertise, eller prøv en af følgende multiplayer-aktiverede A-Frame-koder:
- Realtime Multiplayer WebVR AFrame
- Netværksbaseret AF-ramme
- DD
Med undtagelse af Lance.GG, som virkelig er avanceret og mere for faktiske spiludviklere, vil en multiplayer AFrame dybest set slippe “avatarer” i din VR Showcase for hver tilsluttet person - de vil blive repræsenteret af 'enheder', som du typisk kan tilpasse i AFrame-koden.
Læs instruktionerne for hver enkelt for at se, hvad der er bedst for dig - typisk vil du bare slippe A-Frame-koden i 3D.Io Code-sektionen, men du skal muligvis også køre en server på din computer, som dine venner kan oprette forbindelse til .
Det er det!
4 minutter læst