I denne moderne æra vokser begrebet hjemmeautomatisering med stor hastighed. Smarte systemer installeres næsten overalt. Smart Home Systems er et koncept, hvor alle elektriske apparater eller enheder styres ved hjælp af en enkelt fjernbetjening. I disse systemer er fjernbetjeningen oftest en mobilapplikation. Da en Android-mobil er den mest almindelige blandt folket, så er en Android-applikation den bedste mulighed for at kontrollere alle disse enheder.

Hjemmeautomatisering
Så i dette projekt skal vi forbinde nogle af husets elektriske apparater til relæmodulet og styre det via ESP32 Microcontroller. Vi opretter en firebase-realtidsdatabase og forbinder den fra Android-appen. Denne Android-app sender dataene til skyen, og derefter sendes den til mikrocontrolleren for at tænde eller slukke for det elektriske apparat. Den bedste del er, at du kan have fuld kontrol over skift af dine apparater fra hvor som helst i verden. Du har bare brug for en internetforbindelse for at betjene Android-applikationen.
Sådan styres husholdningsapparater via WiFi?
Hjemmeautomatiseringssystemer, der allerede er tilgængelige på markedet, er meget dyre. Vi kan bruge et ESP32-kort til at forbinde forskellige husholdningsapparater og styre dem ved hjælp af en Android-app. Dette har meget lave omkostninger og en effektiv måde at automatisere huset på. Lad os nu gå et skridt foran og begynde at indsamle information for at starte projektet.
Trin 1: Samling af komponenterne
Den bedste tilgang til at starte ethvert projekt er at lave en liste over komponenter og gennemgå en kort undersøgelse af disse komponenter, fordi ingen vil holde sig midt i et projekt bare på grund af en manglende komponent. En liste over komponenter, som vi skal bruge i dette projekt, er angivet nedenfor:
- ESP32
- Brødbræt
- Tilslutning af ledninger
Trin 2: Studere komponenterne
Nu som vi kender abstraktet af dette projekt, lad os gå et skridt foran og gennemgå en kort undersøgelse af funktionen af de hovedkomponenter, som vi skal bruge.
ESP32 er et low-power og billigt mikrocontroller-kort, der har et indbygget WiFi og et dual-mode Bluetooth-modul. Dette Microcontroller-kort er oprettet og udviklet af Espressif-systemer . Dette kort har indbyggede effektforstærkere, lave modtageforstærkere, filtre og antennekontakter. Det er drevet af et Android-datakabel og kan levere op til 3,3 V på udgangen. ESP32 udfører TCP / IP, fuld 802.11 b / g / n / e / I WLAN MAC-konvention og især Wi-Fi Direct. Dette indebærer, at ESP 32 kan adressere en stor del af WiFi-routere derude, når de bruges i stationstilstand (klient). På samme måde kan det oprette et adgangspunkt med fuld 802.11 b / g / n / e / I. ESP32 understøtter ikke bare den nyeste BLE Bluetooth 4.2, den styrker desuden god Bluetooth. Det betyder grundlæggende, at det kan adressere gamle og nye Bluetooth-telefoner / -tabeller. Hvis du ikke har et ESP32-modul, kan du også bruge ESP8266 eller en Node MCU. Disse kort kan bruges til at udføre den samme opgave, hvis de er forbundet til WiFi.

ESP32
Et relæmodul er en omskifterenhed. Det fungerer i to tilstande, Normalt åben (NO) og Normalt Lukket (NC) . I NO-tilstand brydes kredsløbet altid, medmindre du sender et HIGH signal til relæet gennem Arduino. NC-tilstand forværres omvendt. Kredsløbet er altid komplet, medmindre du tænder for relæmodulet. Sørg for at tilslutte den elektriske lednings positive ledning til relæmodulet på den måde, der er vist nedenfor.

Montering af relæmodulets kredsløb
Trin 3: Blokdiagram

Blokdiagram
I ovenstående blokdiagram vises strømmen af dette projekt. Relæerne er forbundet til husets elektriske apparater eller enheder. En mobilapplikation sender en På eller AF kommando til databasen. Denne sky er forbundet til ESP32-mikrocontrolkortet via WiFi. For at tænde den elektroniske enhed, sender vi en '1' i databasen, og for at slå den fra sender vi en '0' i databasen. Denne kommando hentes derefter af mikrokontrolleren, fordi den også er forbundet til databasen. Baseret på denne 0 eller 1 vil mikrokontrolleren tænde eller slukke for relæmodulet, hvilket i sidste ende vil resultere i skift af de elektriske apparater.
Så her, i denne artikel, vil jeg bruge to relæmoduler til at vise dig hele proceduren. Men du kan øge antallet af relæer og tilføje det samme stykke kode i dit program, hvis du vil styre et større antal elektriske husholdningsapparater.
Trin 4: Samling af komponenterne
Når vi nu har en klar vision om, hvad vi vil gøre i dette projekt, så lad os ikke spilde mere tid og begynde at samle komponenterne.
- Tag et brødbræt, og sæt ESP32-mikrocontrolleren i den. Tag nu de to relæmoduler og tilslut modulerne Vcc og jord til Vin og jorden på ESP32-mikrocontrolkortet parallelt. Tilslut in-pin af relæmodulerne til pin34 og pin35 på ESP32-kortet. Du vil se, at relæerne nu er tændt.
- Tilslut husholdningsapparaterne til relæmodulet. Sørg for, at dine forbindelser matcher de forbindelser, der er vist i figuren i trin 2.
Nu da vi forbandt hardwaredelen af vores system. Vi udvikler en Android-applikation, der vil være forbundet til firebase-databasen. Vi opretter databasen og Android-applikationen i del 2 af denne artikel.
Trin 5: Kom godt i gang med ESP32
Hvis du ikke har arbejdet med Arduino IDE før, skal du ikke bekymre dig, fordi der vises trin for trin for at konfigurere Arduino IDE nedenfor.
- Download den nyeste version af Arduino IDE fra Arduino.
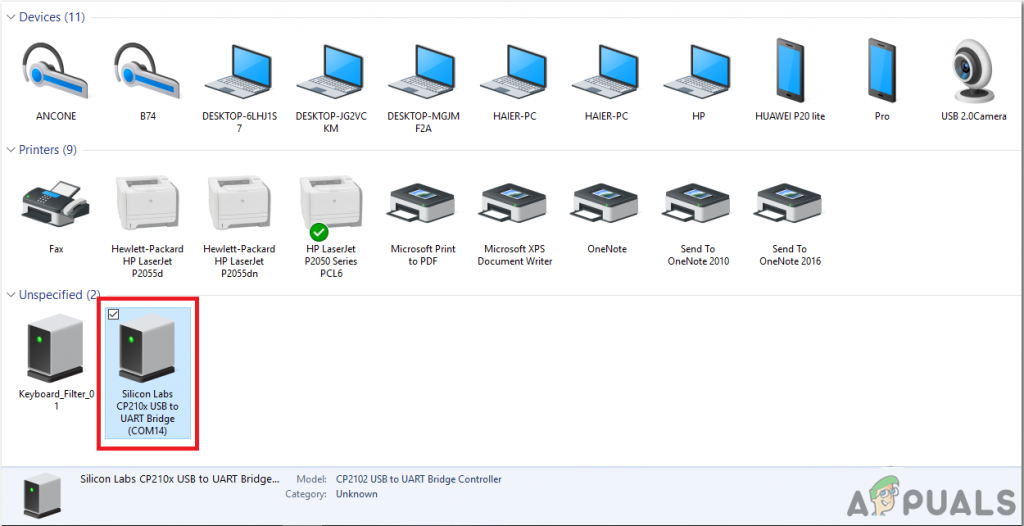
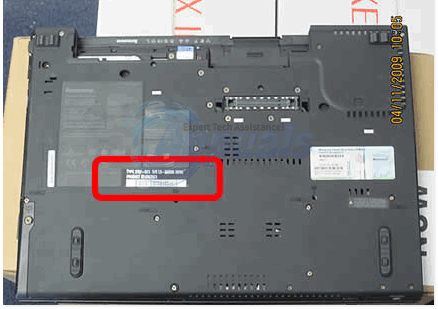
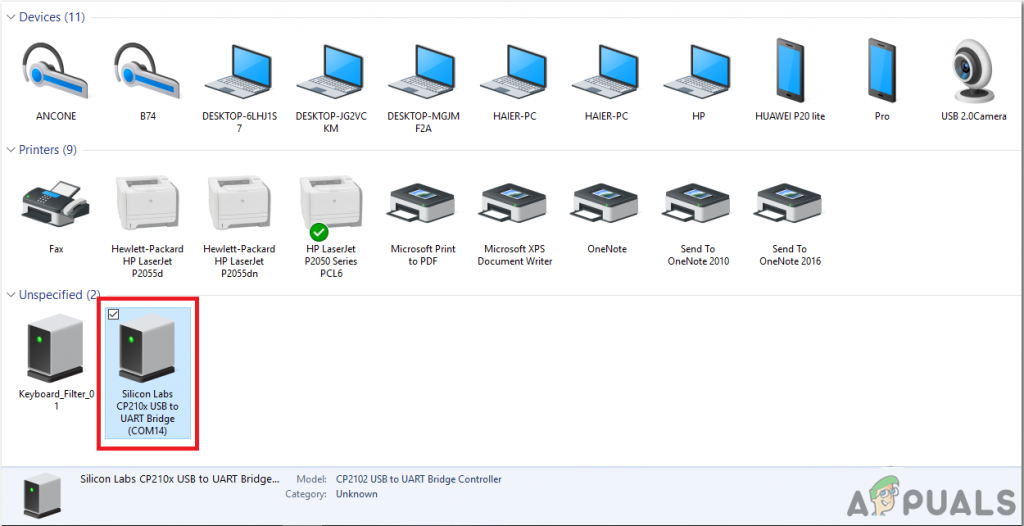
- Tilslut dit Arduino-kort til pc'en, og åbn Kontrolpanel. Klik på Hardware og lyd. Nu åben Enheder og printer og find den port, som dit kort er tilsluttet. I mit tilfælde er det COM14 men det er anderledes på forskellige computere.

Find port
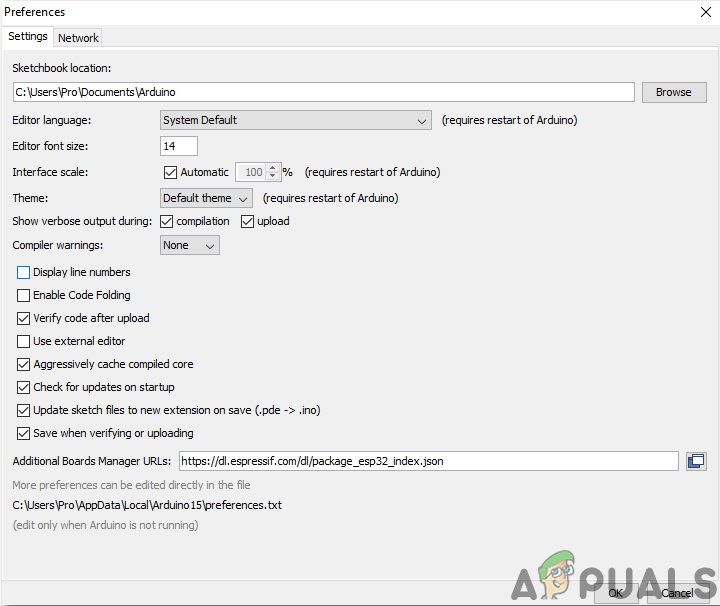
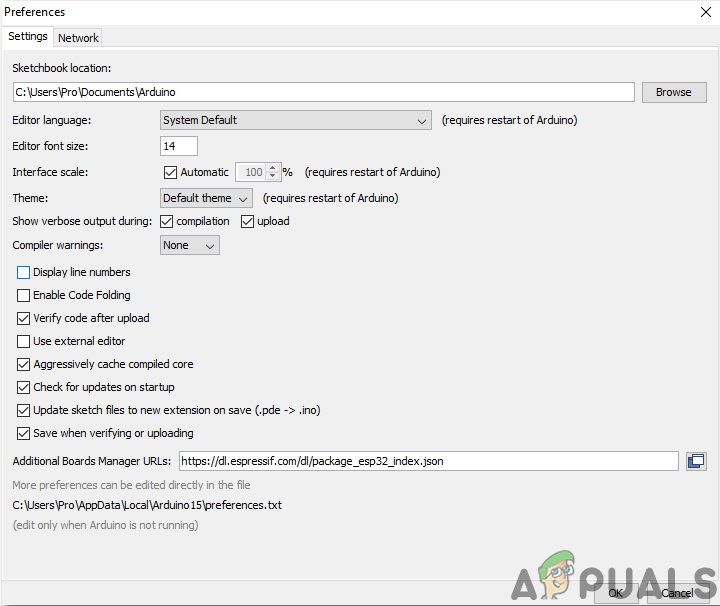
- Klik på File og derefter på Preferences. Kopier følgende link i Ekstra bestyrelsesleder URL. “ https://dl.espressif.com/dl/package_esp32_index.json '

Præferencer
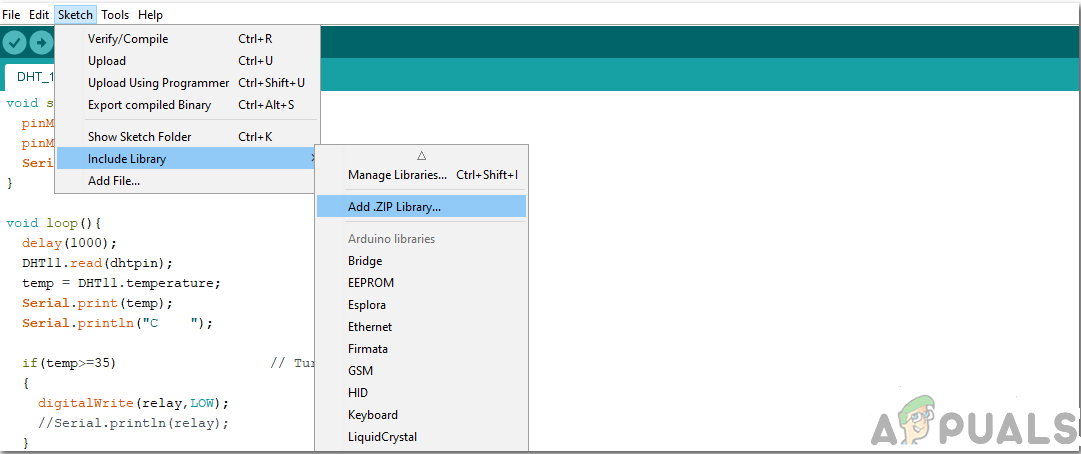
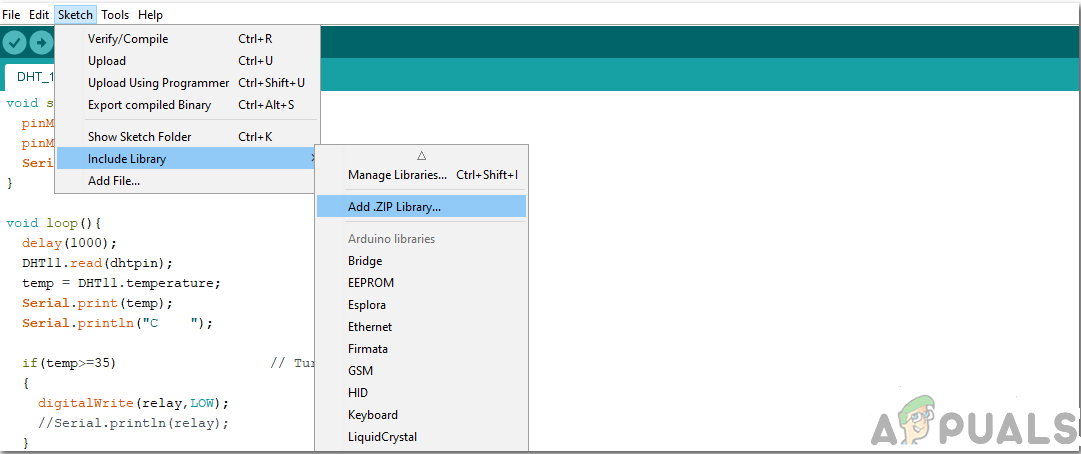
- For at bruge ESP32 med Arduino IDE skal vi importere specielle biblioteker, der giver os mulighed for at brænde kode på ESP32 og bruge den. disse to biblioteker er vedhæftet i nedenstående link. For at inkludere biblioteket, gå til Skitse> Inkluder bibliotek> Tilføj ZIP-bibliotek . En boks vises. Find ZIP-mappen på din computer, og klik på OK for at inkludere mapperne.

Inkluder bibliotek
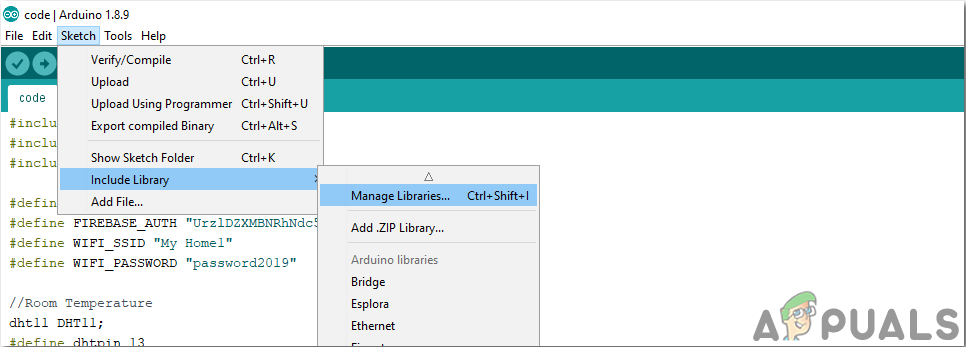
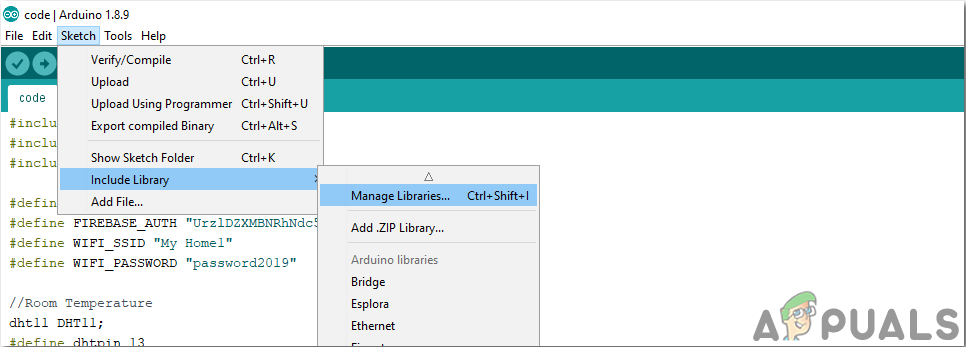
- Nu goto Skitse> Inkluder bibliotek> Administrer biblioteker.

Administrer biblioteker
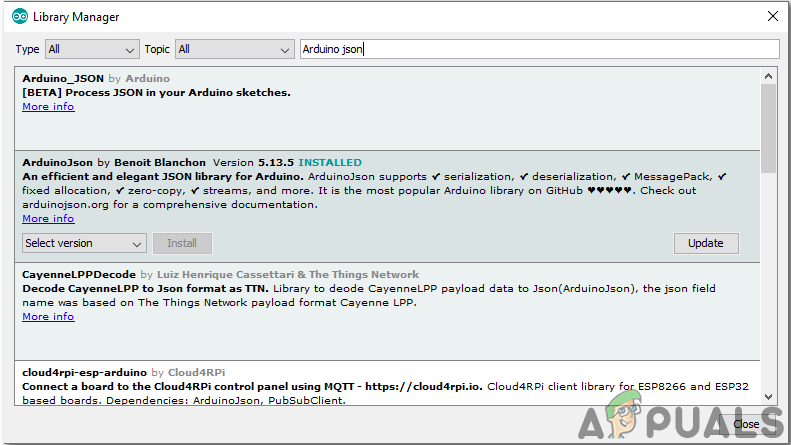
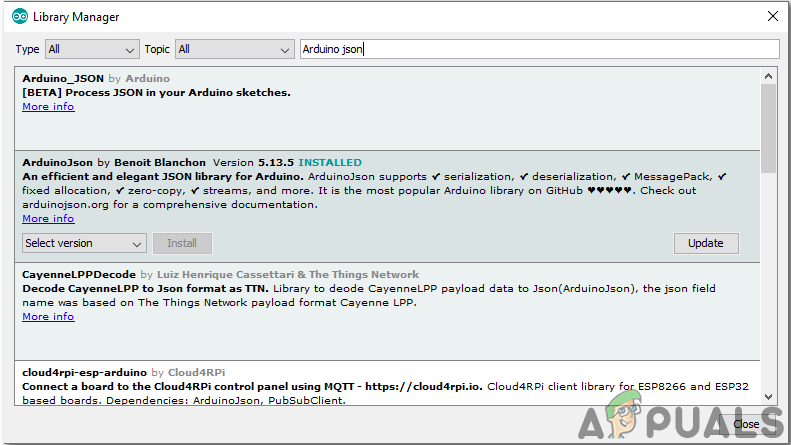
- En menu åbnes. Skriv i søgefeltet Arduino JSON. En liste vises. Installere Arduino JSON af Benoit Blanchon.

Arduino JSON
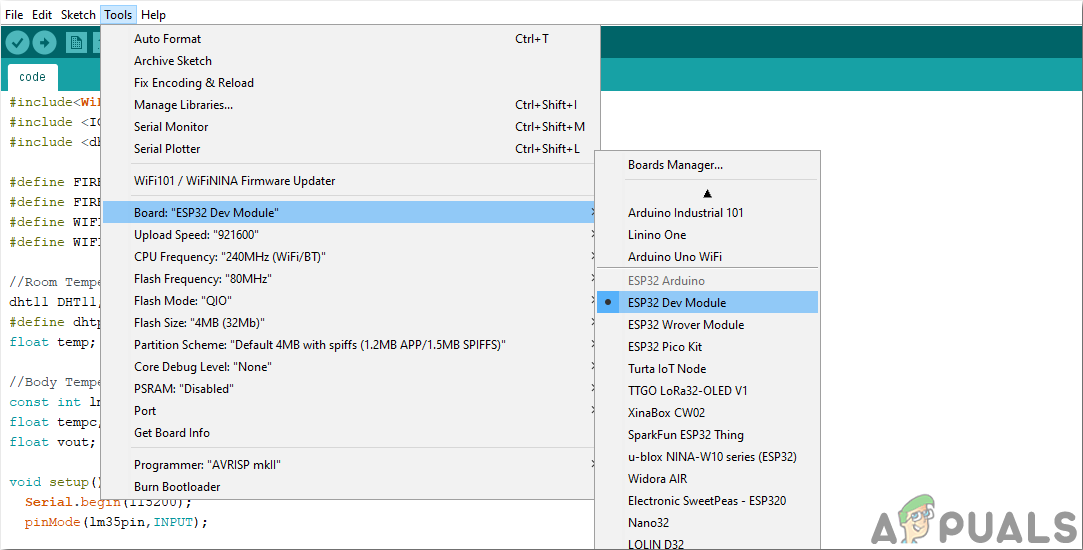
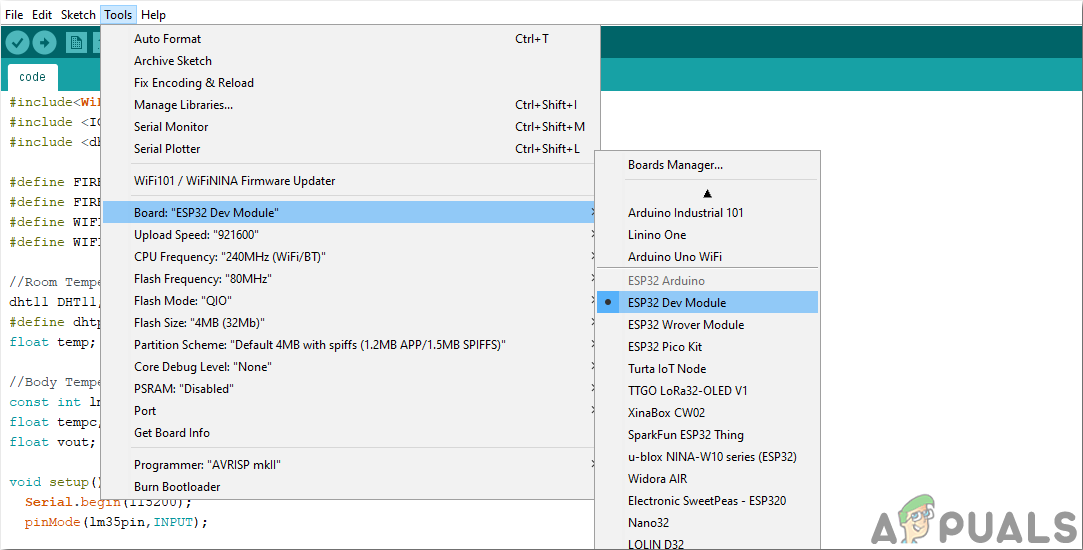
- Klik nu på Værktøjer. En rullemenu vises. Indstil tavlen til ESP Dev-modul.

Indstillingsbræt
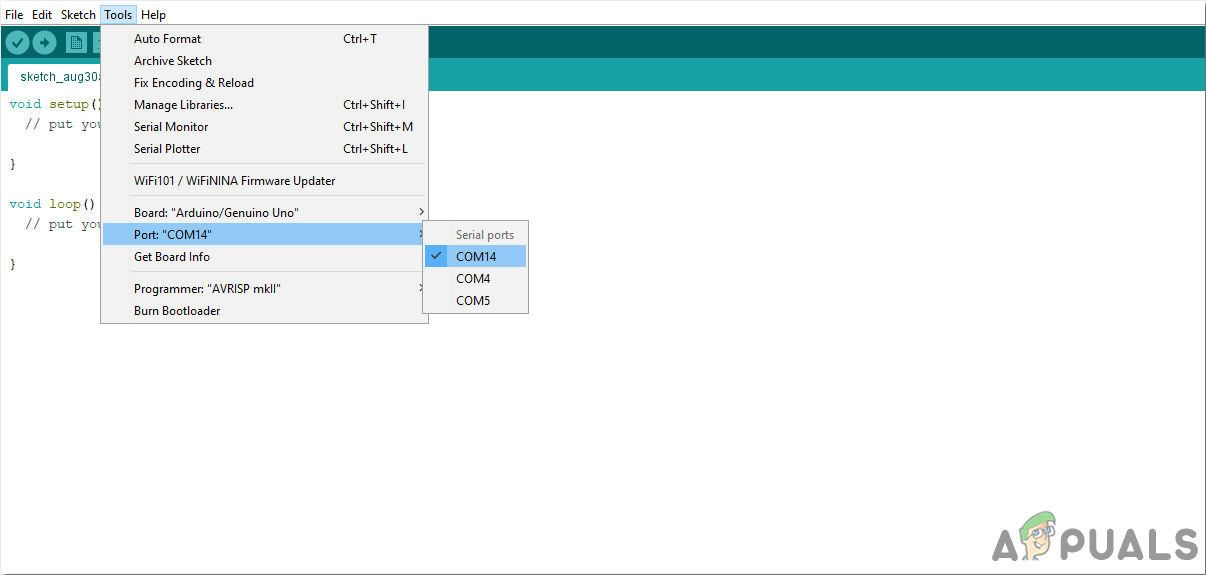
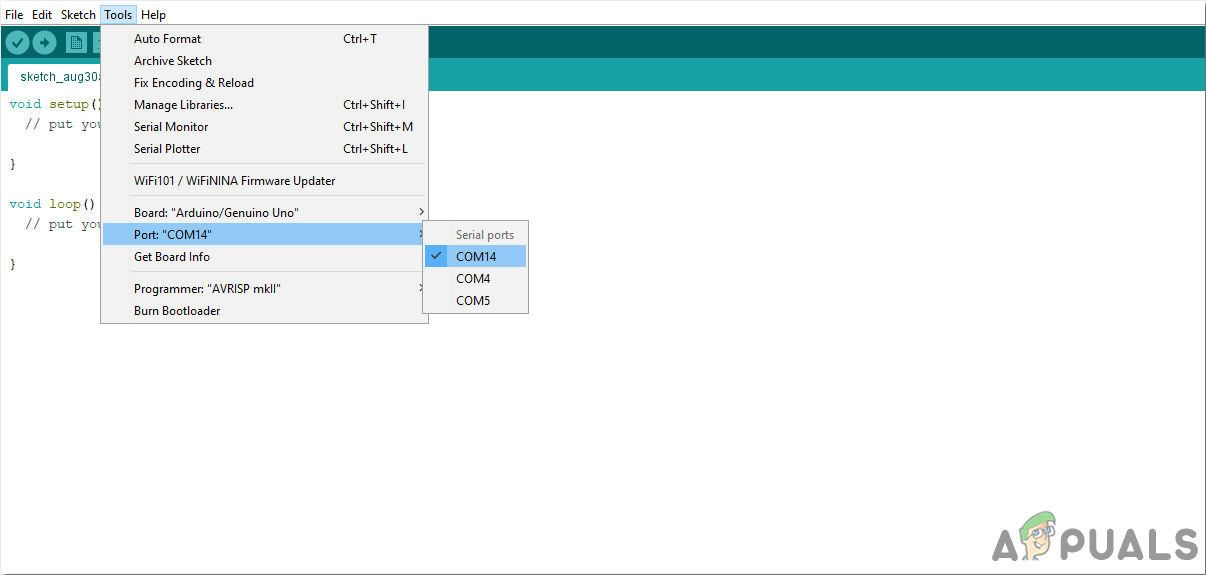
- Klik på værktøjsmenuen igen, og indstil den port, du har observeret i kontrolpanelet før.

Indstilling af port
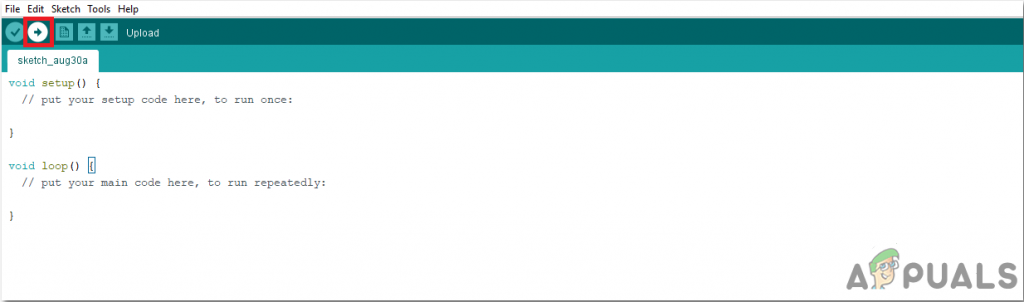
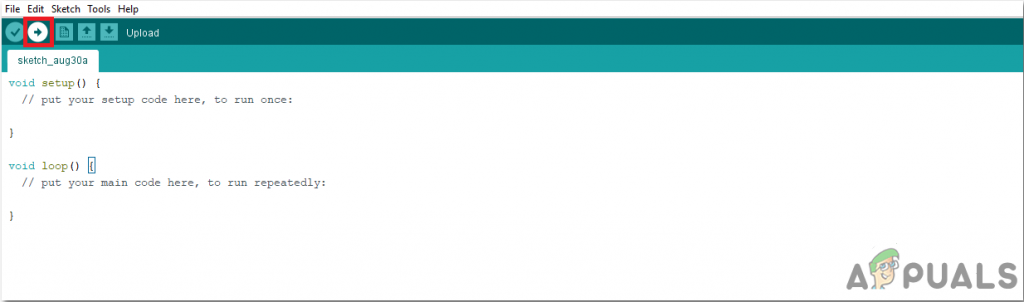
- Upload nu koden, der er vedhæftet i nedenstående link, og klik på upload-knappen for at brænde koden på ESP32-mikrocontrolleren.

Upload
Så nu når du uploader koden, kan der opstå en fejl. Dette er den mest almindelige fejl, der kan opstå, hvis du bruger en ny version af Arduino IDE og Arduino JSON. Følgende er de fejl, du kan se på skærmen.
I filen inkluderet fra C: Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: Brugere Pro Desktop smartHome kode code.ino: 2: C : Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for at lære, hvordan du opgraderer dit program til ArduinoJson version 6 StaticJsonBuffer jsonBuffer; ^ I filen inkluderet fra C: Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: Brugere Pro Desktop smartHome kode code.ino: 2: C: Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se venligst arduinojson.org/upgrade for at lære at opgradere dit program til ArduinoJson version 6 returnerer StaticJsonBuffer (). ParseObject (_data); ^ Der blev fundet flere biblioteker til 'WiFi.h' Brugt: C: Brugere Pro AppData Lokal Arduino15 pakker esp32 hardware esp32 1.0.2 biblioteker WiFi Ikke brugt: C: Program Files ( x86) Arduino biblioteker WiFi Brug af bibliotek WiFi i version 1.0 i mappe: C: Brugere Pro AppData Lokalt Arduino15 pakker esp32 hardware esp32 1.0.2 biblioteker WiFi Brug af bibliotek IOXhop_FirebaseESP32-master i mappe: C: Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master (arv) Brug af bibliotek HTTPClient i version 1.2 i mappe: C: Brugere Pro AppData Lokalt Arduino15 pakker esp32 hardware esp32 1.0.2 biblioteker HTTPClient Brug af bibliotek WiFiClientSecure ved version 1.0 i mappe: C: Brugere Pro AppData Local Arduino15 pakker esp32 hardware esp32 1.0.2 biblioteker WiFiClientSecure Brug af bibliotek ArduinoJson på version 6.12.0 i mappe: C: Brugere Pro Dokumenter Arduino biblioteker ArduinoJson udgangsstatus 1 Fejl ved kompilering til ESP32 Dev-modul.
Der er ikke noget at bekymre sig om, fordi vi kan fjerne disse fejl ved at følge nogle enkle trin. Disse fejl opstår, fordi den nye version af Arduino JSON har en anden klasse i stedet for StaticJsonBuffer. Dette er klassen af JSON 5. Så vi kan simpelthen fjerne denne fejl ved at nedgradere versionen af Arduino JSON af vores Arduino IDE. Gå bare til Skitse> Inkluder bibliotek> Administrer biblioteker. Søge efter Arduino JSON af Benoit Blanchon som du har installeret før. Afinstaller det først, og indstil derefter dets version til 5.13.5. Nu da vi har indstillet en gammel version af Arduino JSON, skal du installere den igen og kompilere koden igen. Denne gang kompileres din kode med succes.
For at downloade koden, klik her.
Trin 6: Forstå koden
Koden for dette projekt er meget enkel og godt kommenteret. Men alligevel forklares koden kort nedenfor.
1. I starten er biblioteker inkluderet, så ESP32-kortet kan tilsluttes den lokale WiFi-forbindelse hjemme eller på kontoret. Herefter defineres et link til dit firebase-projekt og godkendelsen af dit firebase-projekt. Derefter defineres navnet og adgangskoden til din lokale wifi-forbindelse, så ESP32 kan forbindes til Wifi. Nogle stifter i ESP32 er defineret til at være forbundet til relæmodulerne. og til sidst erklæres en variabel, der gemmer midlertidige data, der kommer fra firebase-skyen.
# inkludere // inkluder bibliotek for at oprette forbindelse til den lokale Wifi-forbindelse # inkludere // Inkluder bibliotek for at oprette forbindelse til Firebase-databas # definer FIREBASE_HOST 'coma-patient.firebaseio.com' // inkluder linket til dit firebase-projekt # definer FIREBASE_AUTH 'UrzlDZXMBNRhNdc5i73DRW10FE '// Inkluder godkendelse af dit firebase-projekt #definer WIFI_SSID' abcd '// navnet på WiFi-forbindelsen til dit hjem eller kontor #definer WIFI_PASSWORD' abcd '// adgangskoden til WiFi-forbindelsen til dit hjem eller kontor int r1 = 34; // pin for at forbinde relæ 1 int r2 = 35; // pin for at forbinde relæ 2 int temp; // variabe til at bære data
2. ugyldig opsætning () er en funktion, hvor vi initialiserer INPUT- eller OUTPUT-benene. Denne funktion indstiller også baudhastigheden ved hjælp af Serial.begin () kommando. Baudrate er mikrokontrollerens kommunikationshastighed. Nogle kodelinjer tilføjes her for at forbinde ESP32 til den lokale wifi-forbindelse. Tavlen vil forsøge at oprette forbindelse til den lokale wifi-forbindelse og vil udskrive 'forbindelse'. i den serielle skærm. Den udskriver 'Connected', når forbindelsen er oprettet. Så for at overvåge dette er det bedre at åbne den serielle skærm og kontrollere dens staus der.
ugyldig opsætning () {Serial.begin (115200); // indstilling af baudrate // opretter forbindelse til wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('forbinder'); mens (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); forsinkelse (500); } Serial.println (); Serial.print ('forbundet:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. ugyldig sløjfe () er en funktion, der kører gentagne gange i en løkke. I denne sløjfe skriver vi en kode, der fortæller mikrocontrollerkortet, hvilke opgaver der skal udføres, og hvordan. Vi har hentet dataene imod lys og AC fra databasen og gemt i de to midlertidige variabler. Derefter anvendes fire betingelser for at skifte de to apparater i henhold til den hentede 0 eller 1 fra databasen.
void loop () {// get value temp1 = Serial.println (Firebase.getFloat ('light')); // få værdien for switcching af lys temp2 = Serial.println (Firebase.getFloat ('AC')); // få vaue til skift af ventilatorforsinkelse (1000); hvis (temp1 == 1 && temp2 == 1) {// For at tænde lys og blæse digitalWrite (r1, HIGH); digitalWrite (r2, HIGH); } hvis (temp1 == 0 && temp2 == 1) {// For at tænde blæser og slukke lys digitalWrite (r1, LOW); digitalWrite (r2, HIGH); } hvis (temp1 == 1 && temp2 == 0) {// For at slukke for blæseren og tænde lys digitalWrite (r1, HIGH); digitalWrite (r2, LOW); } hvis (temp1 == 0 && temp2 == 0) {// For at slukke for blæseren og slukke for lyset DigitalWrite (r1, LOW); digitalWrite (r2, LOW); }}Dette var del 1 af “Sådan oprettes Smart Home System ved hjælp af ESP32?”. Du kan tilføje flere relæmoduler, hvis du vil kontrollere nogle flere husholdningsapparater, det eneste du skal gøre er at læse data fra firebasen og tilføje nogle flere betingelser for skiftet. I den næste artikel vil jeg forklare, hvordan man udvikler en Android-applikation og Firebase-database. Jeg vil forklare trin for trin-procedure for at forbinde android-appen til firebase og sende data til den.
For at gå til næste tutorial Klik her