TIL Smart et system, der styrer belysning, underholdningssystemer og andre apparater, kan let designes derhjemme og er også det hurtigst voksende koncept i den moderne verden. Smart Home Systems er et koncept, hvor alle elektriske apparater eller enheder styres ved hjælp af en enkelt fjernbetjening. I dag kan en enkelt komponent som et relæmodul bruges til at styre forskellige elektroniske parametre i et hus, for eksempel skift af husholdningsapparater, overvågning af sikkerhedsalarmer, garageportautomatisering osv. I dette projekt er vores Personlig computer vil blive styret af en Android-applikation . I disse systemer er fjernbetjeningen oftest en mobilapplikation. Som en Android-mobil er den mest almindelige blandt folket, så en Android-applikation er den bedste mulighed for at kontrollere vores pc.

Trådløs computerkontakt
Sådan oprettes en trådløs switch til din pc på mobiltelefonen?
Trin 1: Samling af komponenterne
For at lave ethvert projekt skal man vide, hvad de grundlæggende komponenter, som man har brug for for at gennemføre det, er. Så en fremragende tilgang inden arbejdet påbegyndes er at lave en komplet liste over alle komponenterne for at spare tid og undgå chancen for at sidde fast midt i projektet. En komplet liste over alle de komponenter, der er let tilgængelige på markedet, er angivet nedenfor:
- ESP32
- 2N2222 NPN-transistor
- 1k-ohm modstand (x2)
- 5V relæmodul
- Tilslutning af ledninger
Trin 2: Software, der skal installeres
Da vi skal oprette en trådløs switch, har vi brug for en knap til at tænde og slukke for den. Vi vil bruge en mobiltelefon til at betjene denne knap, så vi bliver nødt til at udvikle en applikation til det. Den mest bekvemme applikation er en Android-applikation. Vi skal installere to software for at bruge denne applikation. Begge er anført nedenfor:
- Android Studio.
- JAVA JDK.
Trin 3: Installation af Android Studio
Før vi installerer Android Studio, installerer vi JAVA JDK først. For at installere dette skal du klikke på exe fil som du downloadede fra ovenstående link, og klik på næste, indtil den er installeret. Gå nu gennem følgende trin, så din kommandoprompt genkender java som en ekstern eller intern kommando.
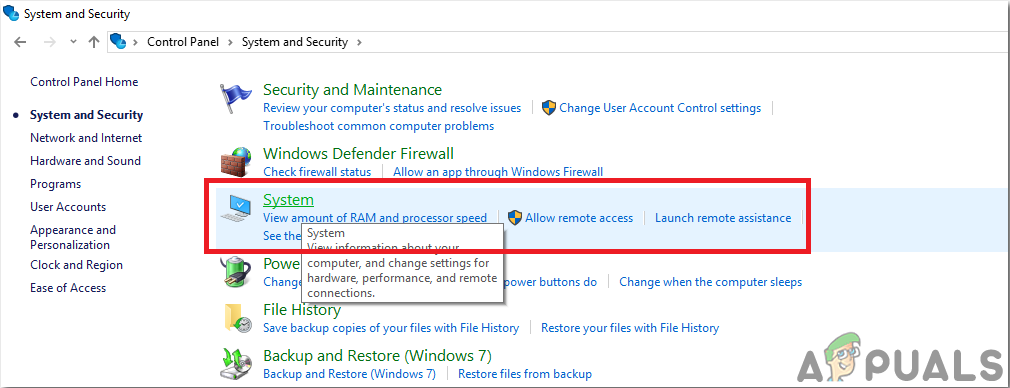
- Åben Kontrolpanel og klik på System og sikkerhed .
- Klik på System .

System
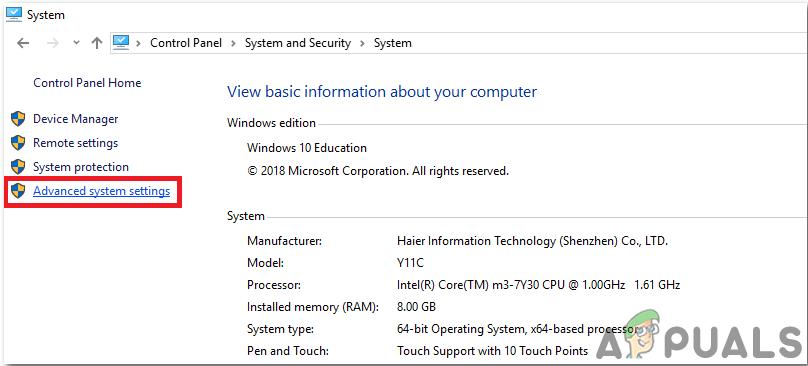
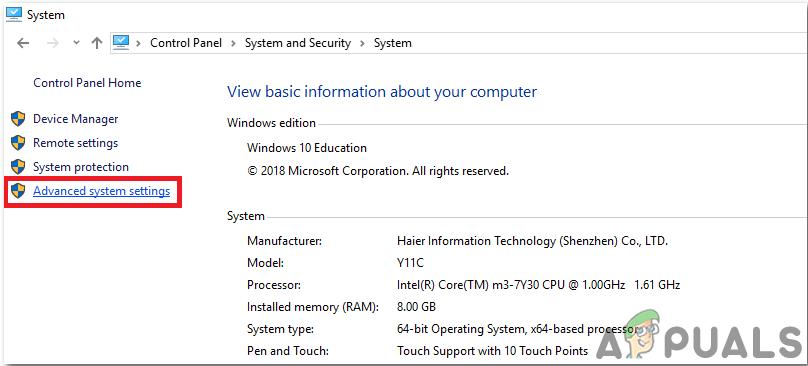
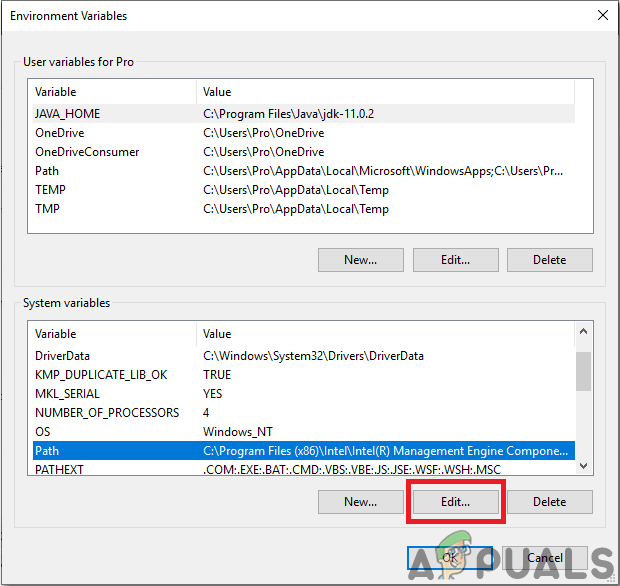
- Klik på Avanceret systemindstilling og klik derefter på Miljøvariabler .

Avanceret systemindstilling
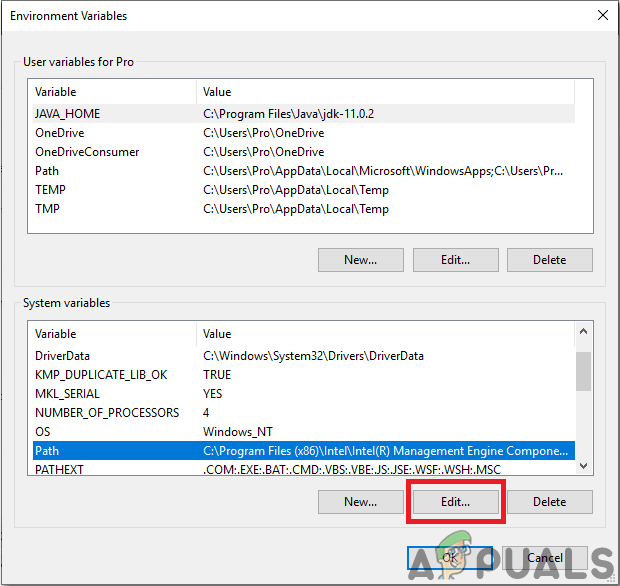
- I sektionen Systemvariabel skal du klikke på stien og derefter klikke på rediger. Et nyt Rediger miljøvariabel feltet vises.

Rediger sti
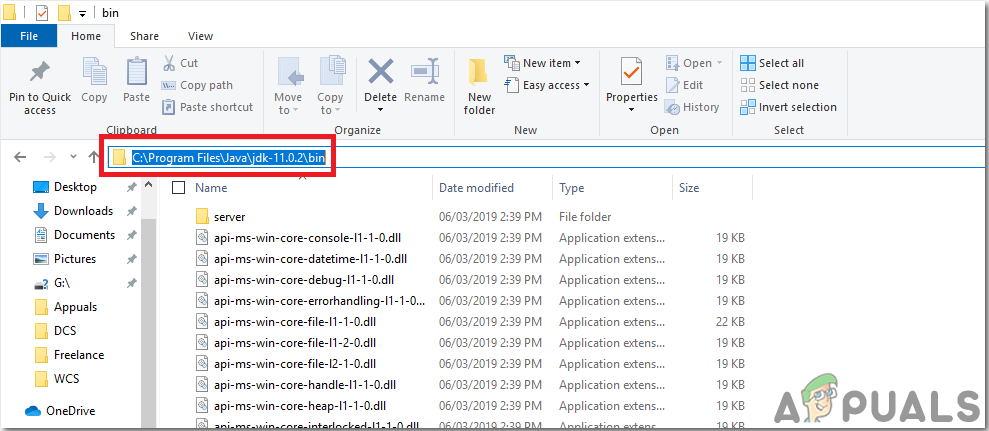
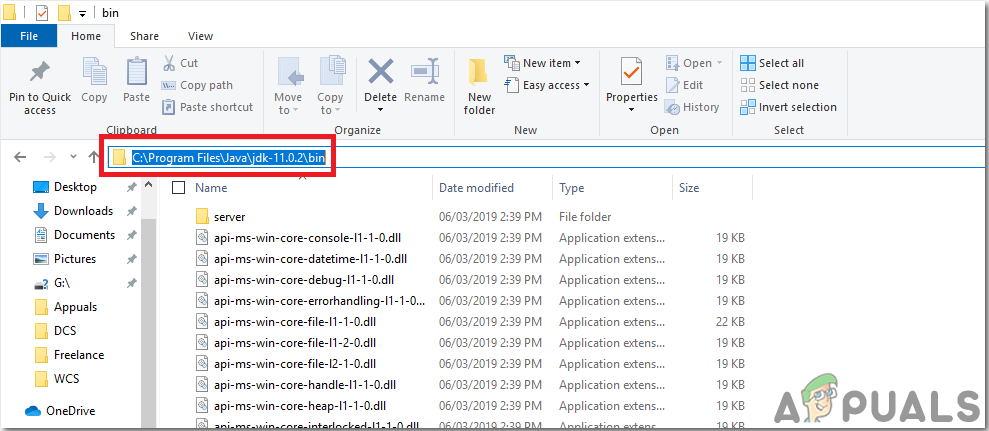
- Gå nu til C: Program Files Java på din pc. Åbn JDK-mappen, klik på bin-mappen og kopier derefter stien til den pågældende mappe.

Stien til papirkurven
- Gå nu til boksen Rediger miljøvariabel og klik på ny for at oprette en ny variabel. Indsæt den sti, du kopierede i ovenstående trin i den nye variabel, og gem den.
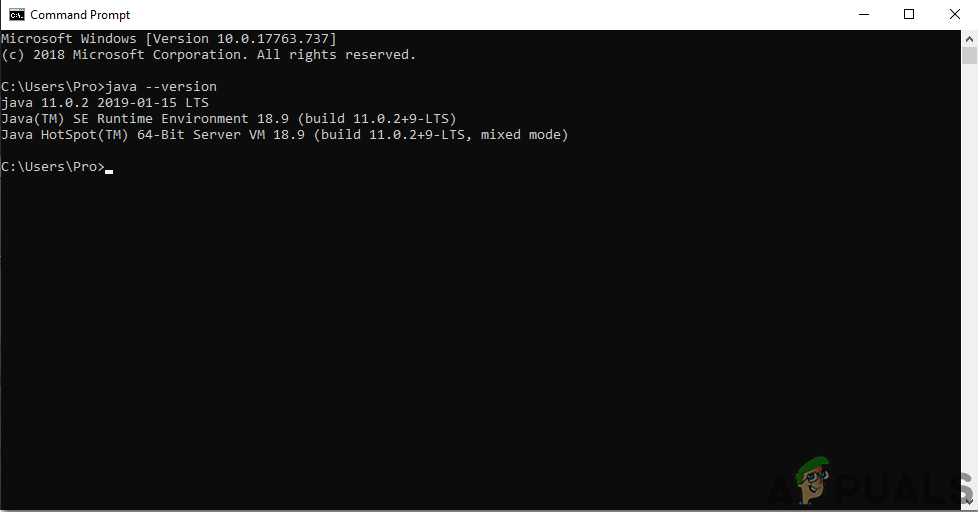
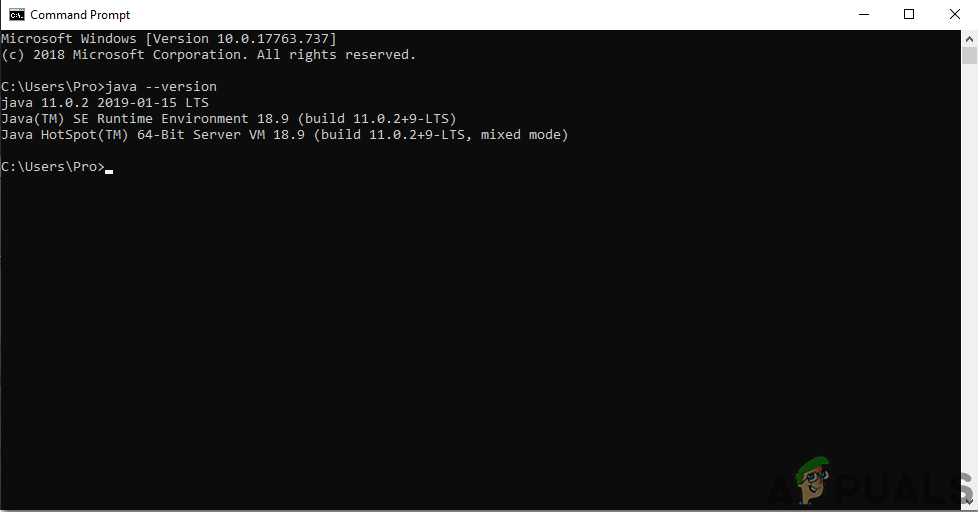
- Nu for at bekræfte, hvis det er fuldt installeret, skal du åbne kommandoprompt og skrive java –version .

JAVA-version
Nu som du har installeret Java JDK på din computer. Lad os nu installere Android Studio på din computer. Installation af denne software er meget let. Du skal åbne den downloadede fil og klikke på næste, indtil din software er fuldt installeret.
Trin 4: Forbindelse til Firebase
Nu, da vi har installeret Android Studio, lad os starte det og lave et nyt projekt for at forbinde det til firebase. For at gøre dette skal du følge følgende trin.
1. Start Android Studio, og lav et nyt projekt ved at klikke på Tom aktivitet .

Nyt projekt
2. Navngiv nu dit projekt som computerSwitc, Vælg Kotlin som sprog, og vælg minimum API-niveau i henhold til din mobiltelefon.

Nyt projekt
3. da vi skal bruge internettet til at kontrollere tappene på hindbær pi. Vi indstiller tilladelse i vores app til at få adgang til lokal wifi. For at gøre dette skal du gå til app> manifesterer> AndroidManifest.xml og tilføj følgende kommando.

Internet tilladelse
3. Klik nu på n Værktøjer. En rullemenu vises, hvorfra du vælger Firebase.

Firebase-forbindelse
4. En stor menu vises på højre side af skærmen, der giver menuen for næsten alle tjenester, som firebase leverer. Men lige nu er vores hovedfokus på realtidsdatabase. Så klik på Realtidsdatabase. Et link til “ Gem og hent data ”Vises. Klik på dette link.

Firebase-assistent
5. Tilslut Opret forbindelse til Firebase knap. Det fører dig til standardwebbrowseren. For det første beder den dig om at logge ind på din Gmail-konto. Klik derefter på Føj Realtime Database til din app og accepter ændringerne.
6. Gå nu til Firebase-konsol . Der vil du se et allerede lavet projekt. Android-logoet på projektets ikon betyder, at det allerede hører til en Android-applikation.
7. Fra Udvikle menu, der vises på venstre side af skærmen, skal du vælge Database. En knap til Opret database vises til højre. Klik på den knap.
8. En menu vises, der beder om at indstille tilstanden til din database. Klik på test mode og klik derefter på Aktiver .

Test mode
9. Nu er et virkelig vigtigt skridt at huske at ændre Cloud Firestore til Realtidsdatabase. For at gøre det skal du klikke på knappen vist i nedenstående billede og ændre den ønskede mulighed.

Firebase i realtid
10. Klik nu på Regler fanen, og skift konfigurationerne til Rigtigt . Når alt er gjort, skal du klikke på Offentliggøre .

Ændring af konfigurationer
11. En ting, du skal gøre andet end at forbinde firebase, er at opdatere databaseversionen. For at klikke på gå til dok . Klik nu på guider og vælg Android-vejledninger fra listen, der vises på skærmen. Rul ned, indtil en tabel vises. Se efter realtidsdatabase i tabellen, og find dens version. i mit tilfælde er det 19.1.0

Version
12. Klik på Gradle-scripts, en menu på venstre side af skærmen. Vælg derefter bygget. gradle (Modul: app). Nu i koden skal du søge efter versionen af Real-Time-databasen og erstatte den med den nye.

Firebase-version
13. Synkroniser nu projektet ved at klikke på synkroniseringsknappen, der vises øverst på skærmen.
Trin 5: Lav layout
Nu, da vores Android-applikation er forbundet til firebase, lad os lave et layout af vores app, der vil blive brugt af brugeren til at tænde eller slukke for computeren. For at lave et layout skal du gå til app> res> layout> activity_main.xml. hvor vi vil designe et layout. Kopiér koden nedenfor der for at få en tekstvisning.
Layouten på vores app vil se sådan ud:

Applayout
Trin 6: Backend-kodning i Kotlin
Da vi har lavet frontend af applikationen, lad os gå et skridt foran og skrive backend-koden for at forbinde den med firebase. Vi har tilsluttet en vippekontakt, der sender en 0 til firebase-databasen, når den er i slukket tilstand, og den sender en 1 til firebase-databasen, når den er i tændt tilstand.
Klik nu på i venstre hjørne app> java> com.example.computerswitch> main_activity, og tilføj følgende kode der i din klasse. Hvis der opstår en fejl i biblioteket, skal du trykke på ALT+ENTER at inkludere dette bibliotek automatisk.
var database = FirebaseDatabase.getInstance () var myRef = database.reference intern lateinit var btnSwitch: Switch tilsidesættelse fun onCreate (savedInstanceState: Bundle?) {super.onCreate (savedInstanceState) setContentView (R.layout.activity_main) btnSwitch = find. id.switch2) som Switch btnSwitch.setOnClickListener {if (btnSwitch.isChecked) {myRef.child ('switch'). setValue ('1')} ellers {myRef.child ('switch'). setValue ('0') }}}I nedenstående billede kan du se, at hvis kontakten er tændt, uploades '1' til firebase-databasen. Tilsvarende erstattes en “0” her, når kontakten er slukket.

Værdi
Trin 7: Kom godt i gang med Arduino
Hvis du ikke har arbejdet med Arduino IDE før, skal du ikke bekymre dig, fordi der vises trin for trin for at konfigurere Arduino IDE nedenfor.
- Download den nyeste version af Arduino IDE fra Arduino.
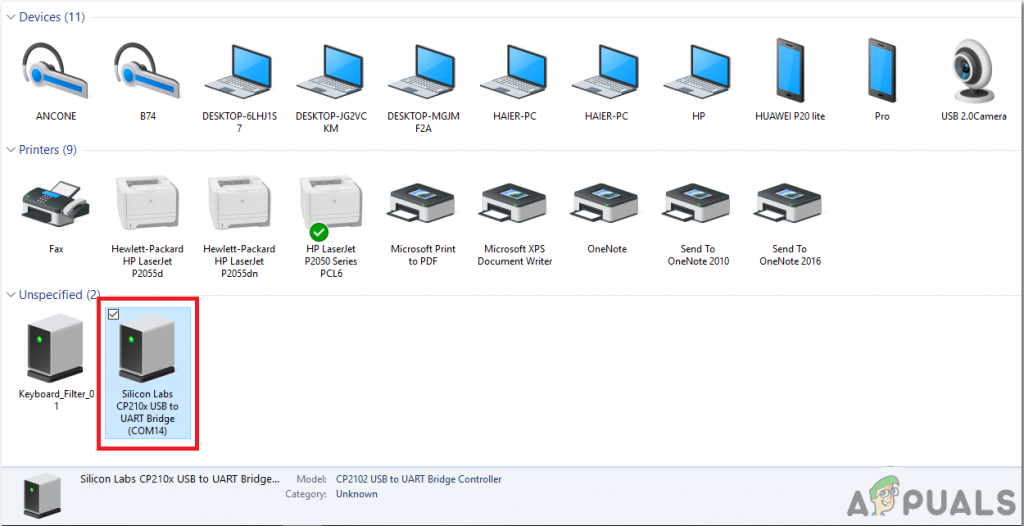
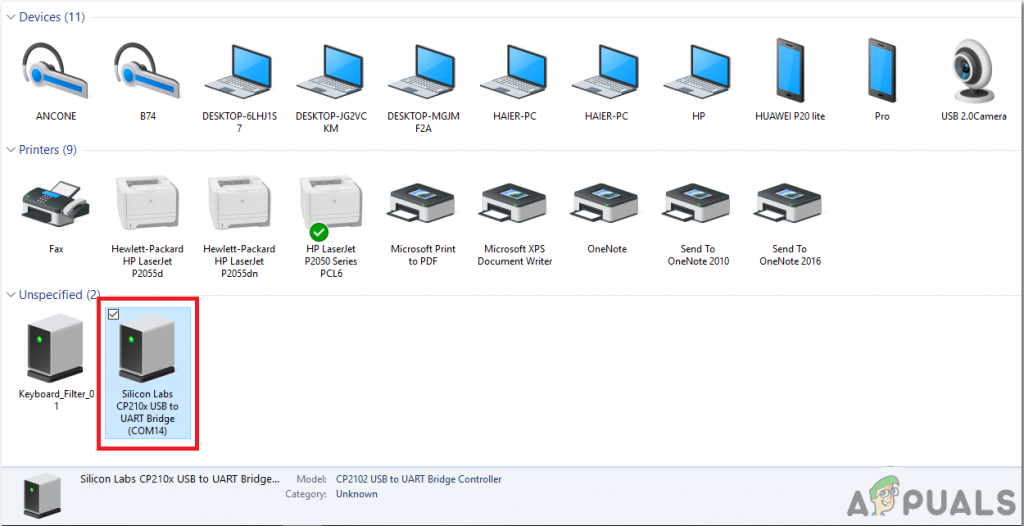
- Tilslut dit Arduino-kort til pc'en, og åbn Kontrolpanel. Klik på Hardware og lyd. Nu åben Enheder og printer og find den port, som dit kort er tilsluttet. I mit tilfælde er det COM14, men det er anderledes på forskellige computere.

Find port
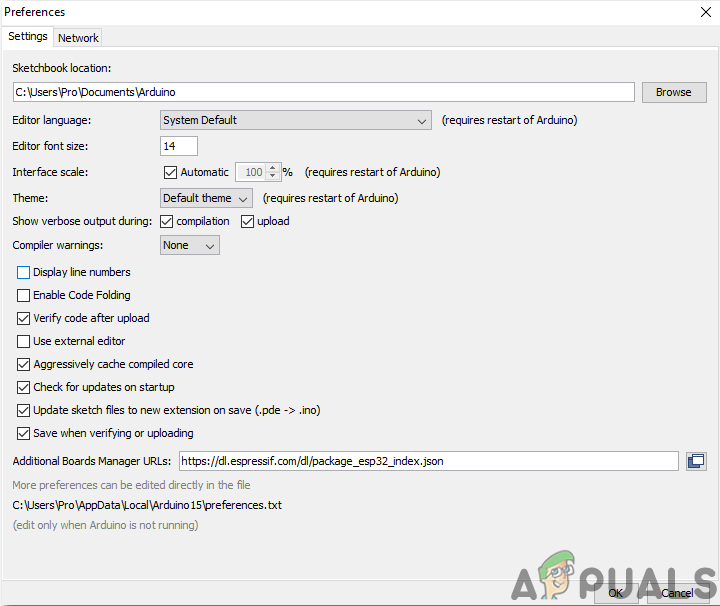
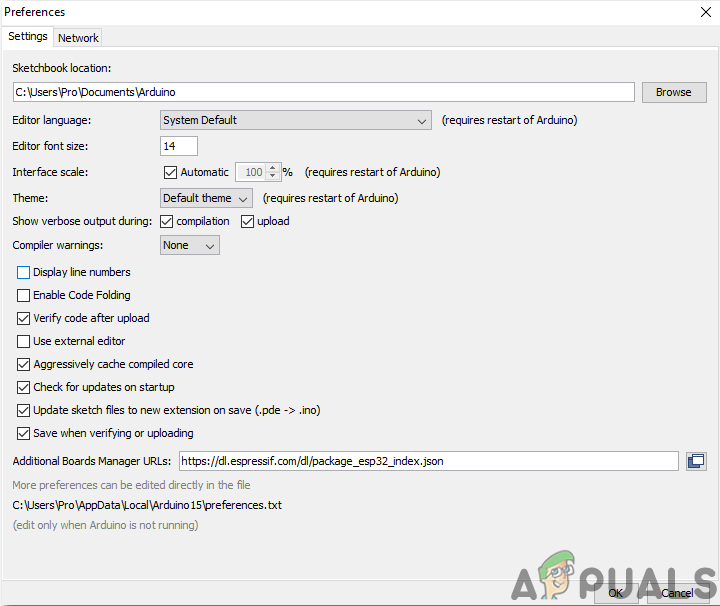
- Klik på File og derefter på Preferences. Kopier følgende link i Ekstra bestyrelsesleder URL. “ https://dl.espressif.com/dl/package_esp32_index.json '

Præferencer
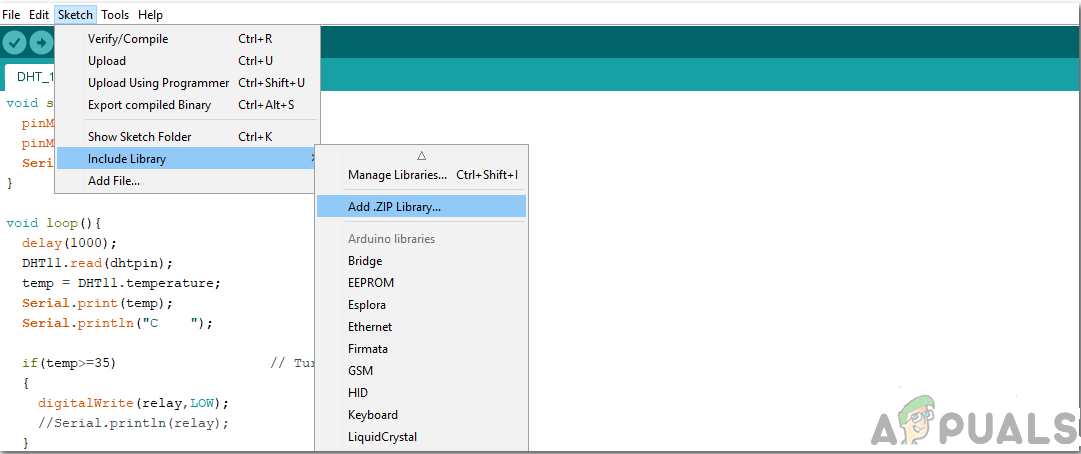
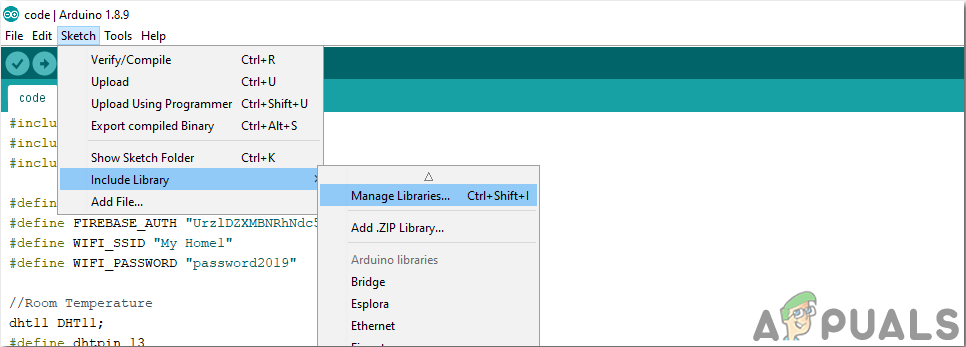
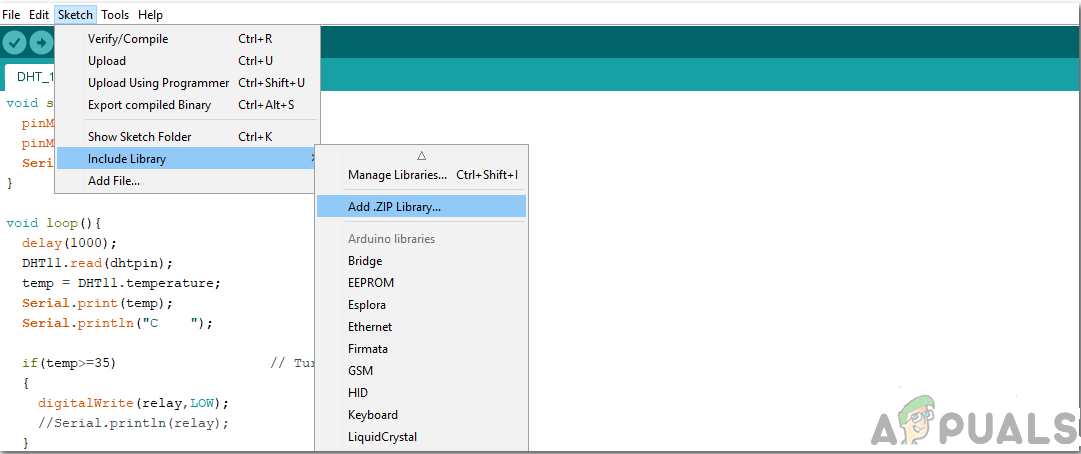
- For at bruge ESP32 med Arduino IDE skal vi importere specielle biblioteker, der giver os mulighed for at brænde kode på ESP32 og bruge den. disse to biblioteker er vedhæftet i nedenstående link. For at inkludere biblioteket, gå til Skitse> Inkluder bibliotek> Tilføj ZIP-bibliotek . En boks vises. Find ZIP-mappen på din computer, og klik på OK for at inkludere mapperne.

Inkluder bibliotek
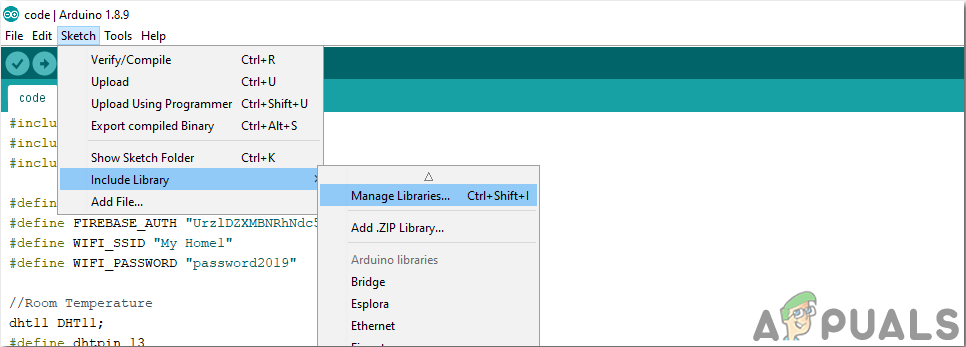
- Nu goto Skitse> Inkluder bibliotek> Administrer biblioteker.

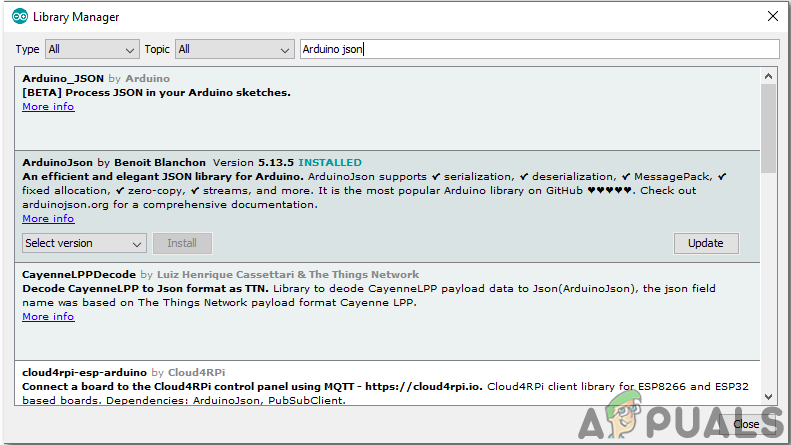
Administrer biblioteker
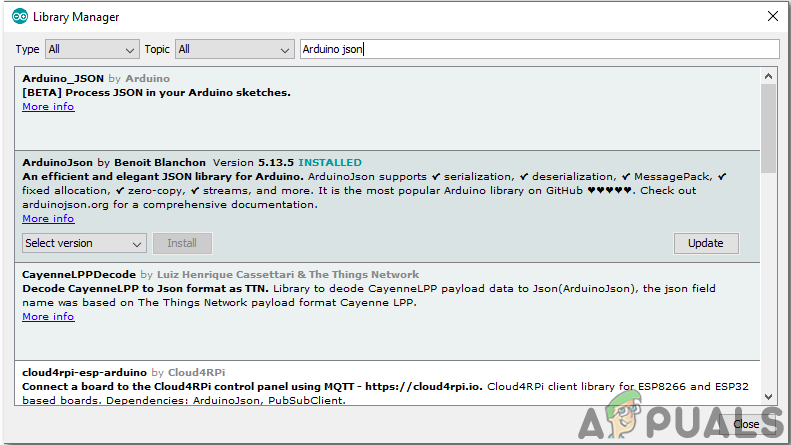
- En menu åbnes. Skriv i søgefeltet Arduino JSON. En liste vises. Installere Arduino JSON af Benoit Blanchon.

Arduino JSON
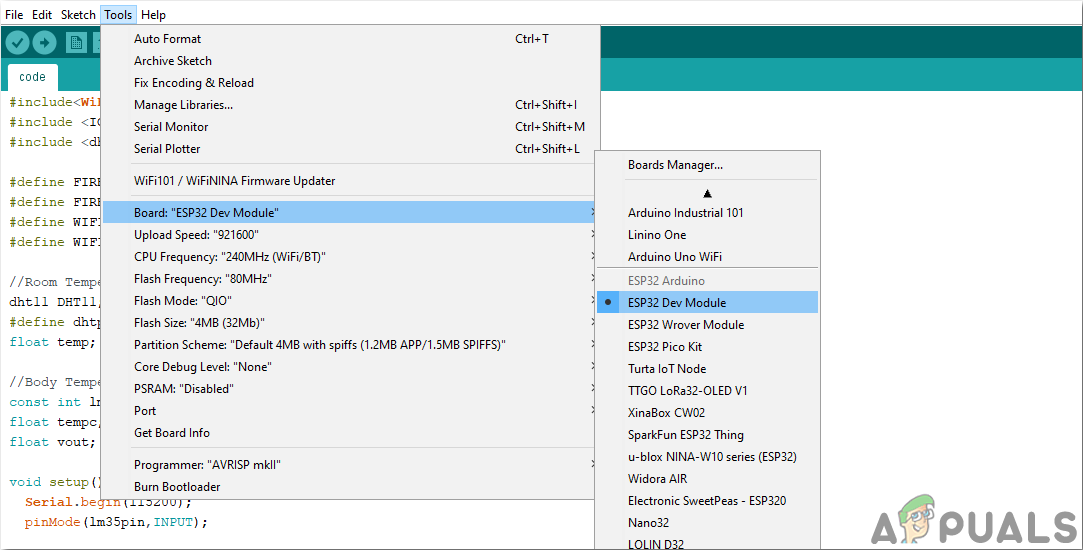
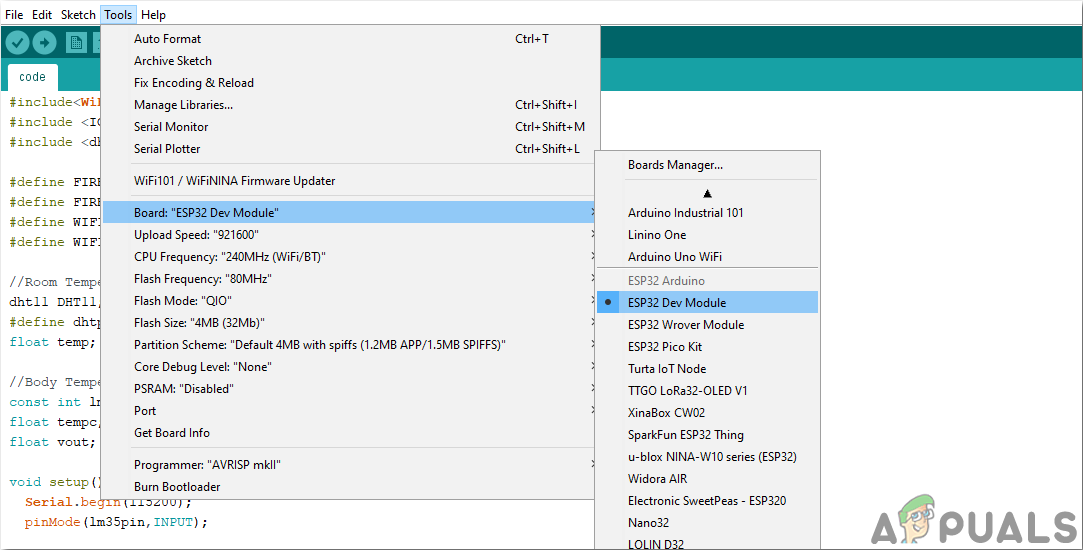
- Klik nu på Værktøjer. En rullemenu vises. Indstil tavlen til ESP Dev-modul.

Indstillingsbræt
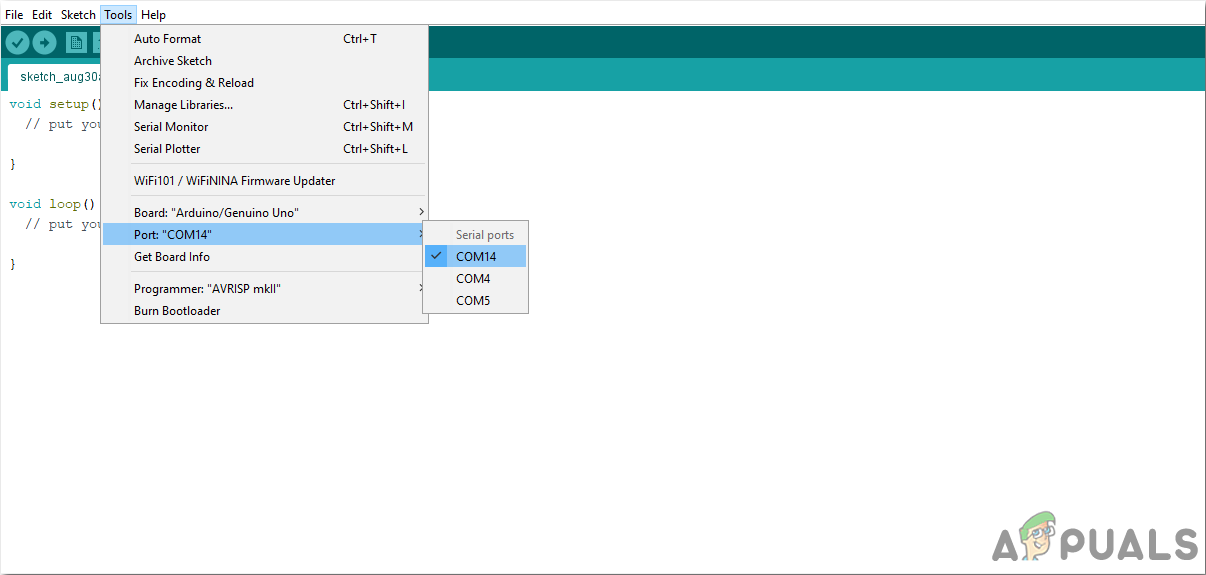
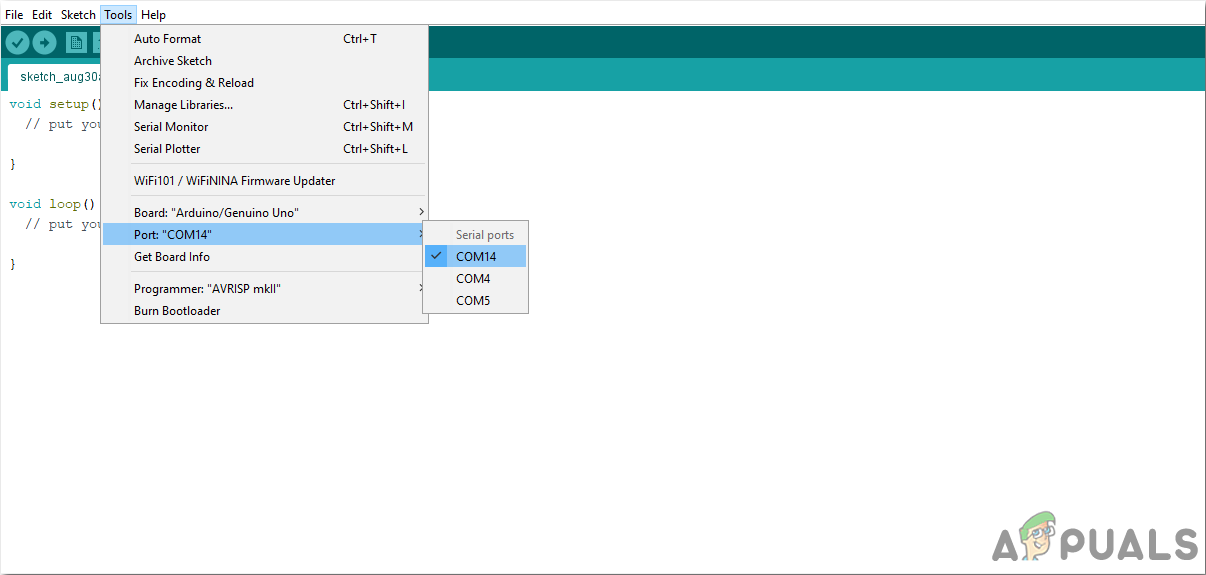
- Klik på værktøjsmenuen igen, og indstil den port, du har observeret i kontrolpanelet før.

Indstilling af port
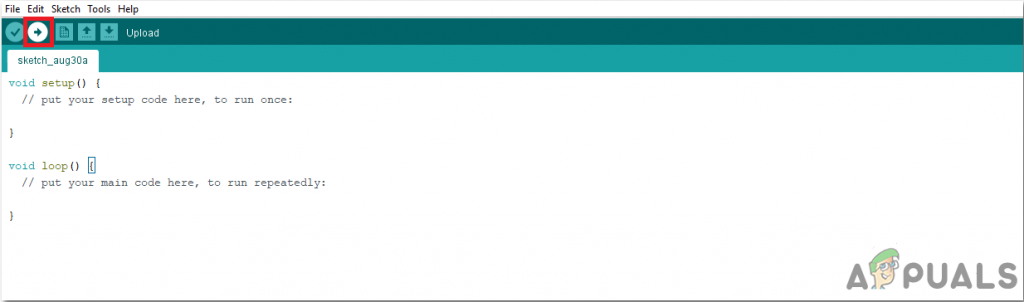
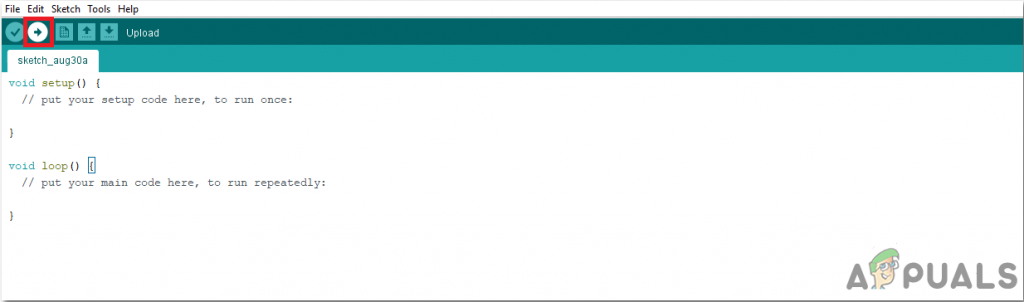
- Upload nu koden, der er vedhæftet i nedenstående link, og klik på upload-knappen for at brænde koden på ESP32 mikrokontroller .

Upload
Så nu når du uploader koden, kan der opstå en fejl. Dette er den mest almindelige fejl, der kan opstå, hvis du bruger en ny version af Arduino IDE og Arduino JSON. Følgende er de fejl, du kan se på skærmen.
I filen inkluderet fra C: Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: Brugere Pro Desktop smartHome kode code.ino: 2: C : Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for at lære, hvordan du opgraderer dit program til ArduinoJson version 6 StaticJsonBuffer jsonBuffer; ^ I filen inkluderet fra C: Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: Brugere Pro Desktop smartHome kode code.ino: 2: C: Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fejl: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se venligst arduinojson.org/upgrade for at lære at opgradere dit program til ArduinoJson version 6 returnerer StaticJsonBuffer (). ParseObject (_data); ^ Der blev fundet flere biblioteker til 'WiFi.h' Brugt: C: Brugere Pro AppData Lokal Arduino15 pakker esp32 hardware esp32 1.0.2 biblioteker WiFi Ikke brugt: C: Program Files ( x86) Arduino biblioteker WiFi Brug af bibliotek WiFi i version 1.0 i mappe: C: Brugere Pro AppData Lokalt Arduino15 pakker esp32 hardware esp32 1.0.2 biblioteker WiFi Brug af bibliotek IOXhop_FirebaseESP32-master i mappe: C: Brugere Pro Dokumenter Arduino biblioteker IOXhop_FirebaseESP32-master (arv) Brug af bibliotek HTTPClient i version 1.2 i mappe: C: Brugere Pro AppData Lokalt Arduino15 pakker esp32 hardware esp32 1.0.2 biblioteker HTTPClient Brug af bibliotek WiFiClientSecure ved version 1.0 i mappe: C: Brugere Pro AppData Local Arduino15 pakker esp32 hardware esp32 1.0.2 biblioteker WiFiClientSecure Brug af bibliotek ArduinoJson på version 6.12.0 i mappe: C: Brugere Pro Dokumenter Arduino biblioteker ArduinoJson udgangsstatus 1 Fejl ved kompilering til ESP32 Dev-modul.
Der er ikke noget at bekymre sig om, fordi vi kan fjerne disse fejl ved at følge nogle enkle trin. Disse fejl opstår, fordi den nye version af Arduino JSON har en anden klasse i stedet for StaticJsonBuffer. Dette er klassen af JSON 5. Så vi kan simpelthen fjerne denne fejl ved at nedgradere versionen af Arduino JSON af vores Arduino IDE. Gå bare til Skitse> Inkluder bibliotek> Administrer biblioteker. Søge efter Arduino JSON af Benoit Blanchon som du har installeret før. Afinstaller det først, og indstil derefter dets version til 5.13.5. Nu da vi har indstillet en gammel version af Arduino JSON, skal du installere den igen og kompilere koden igen. Denne gang kompileres din kode med succes.
For at downloade koden, klik her.
Trin 8: Samling af kredsløbet
Nu, da vores app er klar og fuldt funktionel, lad os se, hvordan vi forbinder kredsløbet til computeren.
- Først og fremmest skal du tage et omstillingsbord og tilslutte alle stikkene til computersystemet i det, dvs. skærm, printer, CPU, PSU osv.
- Tag nu forbindelseskontakten på dette kort og lav et snit imellem ledningen, så to ledninger, sorte og røde, er synlige indefra.
- Tag den røde ledning ud og skær den fra midten. Tilslut den ene ende af ledningen i relæmodulets NO-punkt og den anden ende i relæpunktets COM-punkt. (gør ikke noget med den sorte ledning)
- Fix nu ESP32 i brødpladen, og tænd for den ved hjælp af et 5V batteri. Forbind relæmodulets Vcc og jord i brødpladen med batteriets positive og negative poler.
- Lav følgende konfiguration med transistoren på brødbrættet.
Trin 9: Kode
Koden er ret enkel, men det forklares stadig kort nedenfor.
1. I starten er to biblioteker inkluderet, så firebase kan bruges med ESP32.
# inkluderer # inkluderer
2. Derefter gives oplysninger om din firebase-database og Wifi-forbindelsen, og pin af ESP erklæres, der vil blive brugt sammen med relæmodulet.
#define FIREBASE_HOST 'xxxxx' // udskift den med din firebase-vært #define FIREBASE_AUTH 'xxxxx' // udskift den med din firebase auth #define WIFI_SSID 'xxxxx' // udskift denne med din WIFI SSID #define WIFI_PASSWORD 'xxxxx' // udskift det med din wifi-adgangskode int swi = 34; // tilslut pin34 af ESP med relæmodul
3. ugyldig opsætning () er en funktion, der kun kører en gang, når kredsløbet er tændt, eller der trykkes på knappen Aktivér. Her er koden skrevet for at forbinde ESP-kortet til WIFI. Stiften på ESP, der bruges sammen med relæmodulet, erklæres også her som OUTPUT.
ugyldig opsætning () {Serial.begin (115200); pinMode (swi, OUTPUT); // opret forbindelse til wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('forbinder'); mens (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); forsinkelse (500); } Serial.println (); Serial.print ('forbundet:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }Fire. ugyldig sløjfe () er en funktion, der kører gentagne gange i en løkke. Her læses værdien fra firebasen. Hvis denne værdi er lig med “1”, sendes HIGH-signalet til relæmodulet, og computeren tændes. Når denne værdi er “0”, slukkes computeren.
void loop () {// read value if (Firebase.getFloat ('switch') == 1) {digitalWrite (swi, HIGH); } andet {digitalWrite (swi, LOW); } // håndteringsfejl, hvis (Firebase.failed ()) {Serial.print ('setting / number failed:'); Serial.println (Firebase.error ()); Vend tilbage; } forsinkelse (1000); }